VScodeを使う前に - おすすめ初期設定と最低限の拡張機能をセットする

VScode(Visual Studio Code)とは軽量かつ高速で動作する高機能エディタ。WindowsでもMacでも動作し、無料とは思えない機能の豊富さ、動作の軽さから多くのプログラマーから選ばれているエディタの1つです。
今回紹介する内容は以下の方が対象になります。
- これからVScodeを始めたい
- とりあえず基本的な設定を整えたい
- 余計な拡張機能はいれたくない
- gitのインストールができている
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Visual Studio Code v1.39.2
VScodeのおすすめ初期設定と最低限の拡張機能
初期設定をしていきましょう。
これからVScodeを始める方はまずは以下の設定を試してみてください。
初期設定をする
VScodeを立ち上げます。
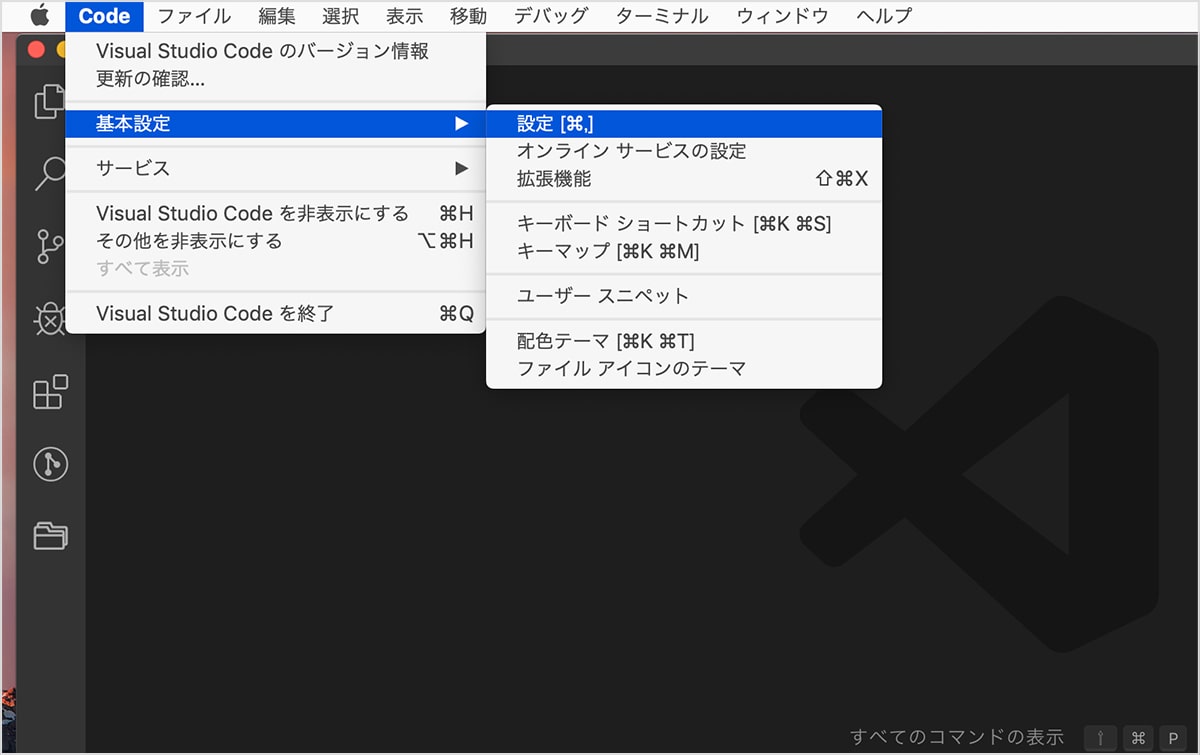
そしたら画面上にあるツールバーから、【 Code > 基本設定 > 設定 】の順に選択します。

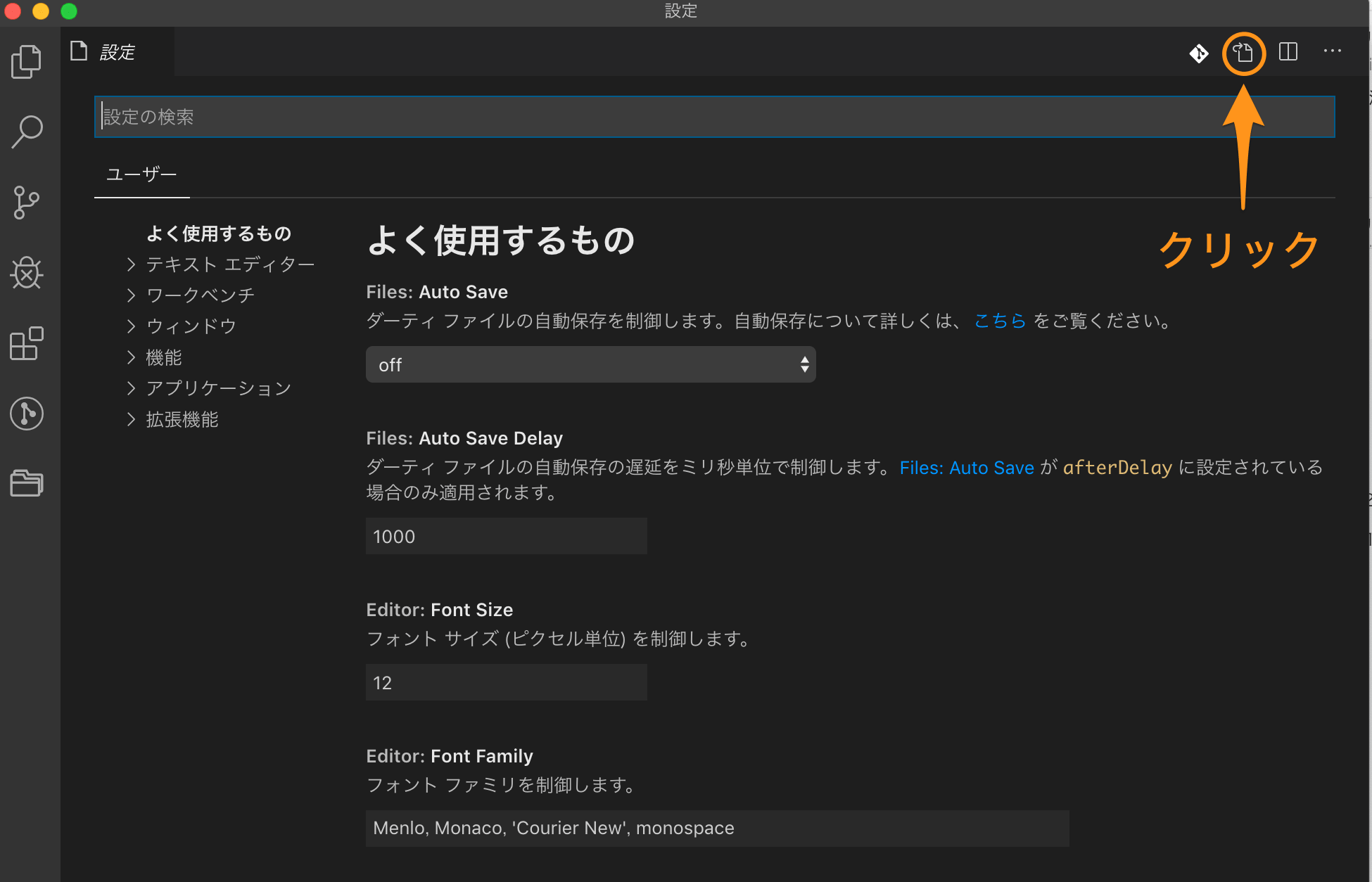
そしたら以下の画像にある部分をクリック。

その開かれたページに以下のコードをコピペします。コピペできたらファイルを保存します。
{
"workbench.iconTheme": "vscode-icons", //拡張機能vscode-iconsを有効化
"diffEditor.renderSideBySide": false, // Git の差分を行内に表示
"editor.colorDecorators": false, // カラーデコレーターを非表示
"editor.defaultFormatter": "esbenp.prettier-vscode", //拡張機能Prettierを有効にする
"prettier.printWidth": 360, //拡張機能Prettierの改行する文字数を360文字に変更
"editor.formatOnSave": true, // ファイル保存時に自動でフォーマット
//"editor.formatOnPaste": true, // ペースト時に自動でフォーマット(今のところ必要ない)
//"editor.formatOnType": true, // 入力した行を自動でフォーマット(今のところ必要ない)
"editor.hover.enabled": false, // ホバーしたときに出る解説を消す
"editor.minimap.renderCharacters": false, // ミニマップの表示文字をブロックに変更
"editor.minimap.showSlider": "always", // 表示領域をミニマップで常にハイライト
"editor.multiCursorModifier": "ctrlCmd", // マウスでの複数選択時の修飾キーを変更
"editor.renderControlCharacters": true, // 制御文字を表示
"editor.renderLineHighlight": "all", // 選択行を行番号含めすべてハイライト
"editor.renderWhitespace": "all", // 半角スペースを常に表示
"editor.snippetSuggestions": "top", // Emmet などのスニペット候補を優先して表示
"editor.tabSize": 2, // タブのサイズ変更
"editor.wordWrap": "on", // エディターの幅で折り返し
"emmet.showSuggestionsAsSnippets": true, // Emmet の候補を表示
"emmet.triggerExpansionOnTab": true, // TAB キーで Emmet を展開できるようにする
"emmet.variables": { // Emmet で展開される HTML の言語を変更
"lang": "ja"
},
"explorer.confirmDelete": false, // ファイル削除時の確認を表示しない
"files.associations": { // ファイルと言語の関連付けを変更
".*lintrc": "json"
},
"files.exclude": { // エクスプローラーから非表示にするファイル
"**/*.map": true,
"**/node_modules": true
},
"files.insertFinalNewline": true, // ファイルの保存時に末尾を改行
"files.trimFinalNewlines": true, // ファイルの保存時に最終行以降をトリミング
"files.trimTrailingWhitespace": true, // ファイルの保存時に行末の空白をトリミング
"[markdown]": {
"files.trimTrailingWhitespace": false // Markdown のファイルは行末の空白をトリミングしない
},
"html.format.contentUnformatted": "pre, code, textarea, title, h1, h2, h3, h4, h5, h6, p", // タグ内の記述はフォーマットしない
"html.format.extraLiners": "", // head, body, /html タグの前に改行を入れない
"html.format.unformatted": null, // フレージング・コンテンツ(旧インライン要素のようなタグ)はフォーマットしない
"html.format.wrapLineLength": 0, // 行の文字数制限を無くし自動で改行させない
"search.exclude": { // 検索対象外にするファイル設定( files.exclude のファイルも含む)
"**/tmp": true
},
"window.openFoldersInNewWindow": "on", // 新規ワークスペースを別ウインドウで開く
"window.title": "${activeEditorMedium}${separator}${rootName}", // ウインドウ上部に表示する文字列の設定
"workbench.editor.labelFormat": "short", // タブに表示する文字列の設定
"workbench.editor.tabSizing": "shrink", // タブの表示設定
"workbench.startupEditor": "none", // Welcome Page を表示しない
"html.autoClosingTags": false, //終了タグが自動で生成されるのを防ぐ
"[javascript]": { //JavaScriptではhoverしたときに説明を表示
"editor.hover.enabled": true
},
"[typescript]": { //TypeScriptではhoverしたときに説明を表示
"editor.hover.enabled": true
},
"explorer.compactFolders": false, //ディレクトリの中に1つしかディレクトリがない場合でも省略表示にしない
"html.hover.references": false, //htmlをhoverしたときにMDNへの参照を無効にする
"css.hover.references": false, //cssをhoverしたときにMDNへの参照を無効にする
"scss.hover.references": false, //scssをhoverしたときにMDNへの参照を無効にする
"editor.hover.delay": 1500 //hoverしたときにツールチップの表示を少し遅らせる(コードを入力の邪魔になるため)
}これで初期設定は終わりです。どのプロジェクトでもここで設定した内容が反映されるようになります。
最低限の拡張機能をセットする
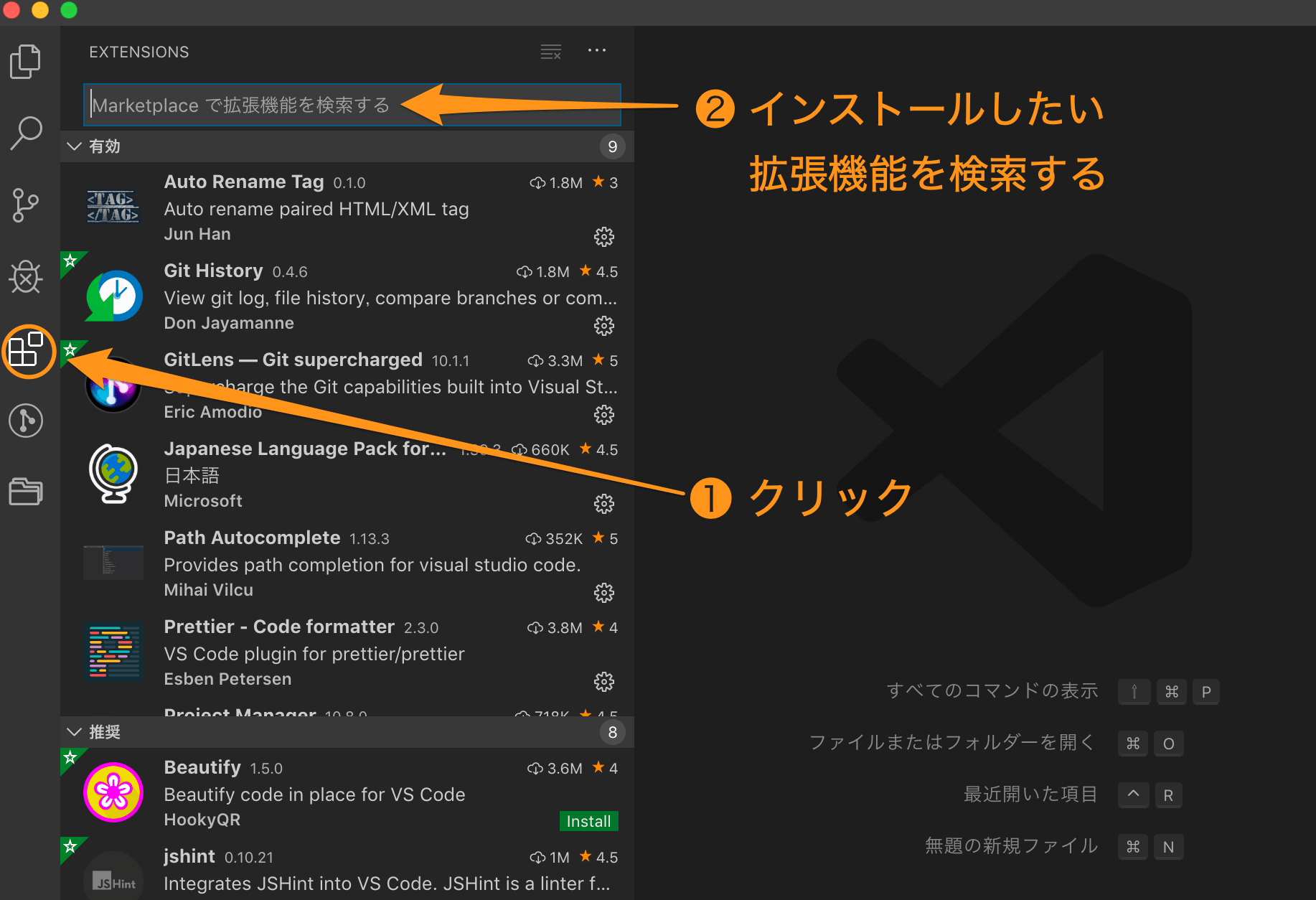
次にVScodeに入れておくと便利な拡張機能(プラグイン)をセットしていきます。以下のとおり、拡張機能を検索できる画面まで移動します。

拡張機能の検索欄に以下を1つずつ選んでインストールしていきましょう。
Japanese Language Pack for Visual Studio Code
VScodeを日本語に翻訳してくれる。
vscode-icons
ファイルやフォルダに名前や拡張子にあったアイコンをつけてくれる。今回はsettings.jsonの1行目で有効化しています。
"workbench.iconTheme": "vscode-icons", //拡張機能vscode-iconsを有効化Path Autocomplete
パスの候補を表示してくれる。ファイルや画像までの相対パスをすべて書く必要がないのでラク。
Prettier – Code formatter
コーディングのルールを統一して、コードを整理してくれる。今回はsettings.jsonの5行目でPrettierを有効化しています。
Prettierが効かない場合は以下の1行が書かれているか見直してみてください。
"editor.defaultFormatter": "esbenp.prettier-vscode", //拡張機能Prettierを有効にするまたPrettierではデフォルトで80文字で改行されます。変な位置で改行されないように6行目で改行文字数を360に変更しています。
"prettier.printWidth": 360, //拡張機能Prettierの改行する文字数を360文字に変更Prettierを適用させたくないファイルやフォルダがあったら、【 .prettierignore 】の名前でファイルを作って書き込きます。自動でフォーマットされると困るファイル等あれば指定しましょう。以下は例です。
src/ejs/ //srcフォルダの中のejsフォルダは適用させない
js/init.js //jsフォルダの中のinit.jsには適用させないProject Manager
事前にプロジェクトを登録すれば、すばやくアクセスできる環境を作れる
GitLens — Git supercharged
git blameを打たなくても、行ごとに「いつ、だれがコミットしたのか」を見ることができます。
Git History
git logを打たなくでもコミットの履歴を見やすく表示してくれる
SFTP
FTPソフトを使わずにVScodeからサーバーにアップロードができる。設定によってはファイルを保存した瞬間にサーバー側のデータも書き換えることも可能。
Live Server
VScodeにはHTMLをブラウザ表示する機能がない。Live ServerはHTMLファイルを選択して、画面右下にある「Go Live」をクリックすると設定しているブラウザで表示を確認できる。サクッと確認したいときに便利。
Live Sass Compiler
手軽にSassが使える環境が作れる。Sassファイルを分割した場合もコンパイルに対応。Autoprefix機能もついている。
Autoprefixer
ベンダープレフィックスをつけてくれる。ファイルを保存したときに自動で変換する機能もある。対応するブラウザもsettings.jsonに書き込むことで柔軟に変更可能。先に紹介した「Live Sass Compiler」でAutoprefixの設定をしているのであれば必要ない。
Highlight Matching Tag
HTMLの開始タグと終了タグをわかりやすく表示してくれる。対応しているタグがすぐに判別できるのでミスが減る。
CSS Flexbox Cheatsheet
FlexboxのチートシートをVScodeに表示できる。
図を使った説明がわかりやすく、インストールしておけば検索する手間が省ける。【shift + commad + P】からOpen Flex Cheatsheatを選択すれば図が表示される
まずはこのくらいの拡張機能から初めてみましょう。以下の拡張機能も便利ですが、必須ではないので候補から外しています。必要に応じてインストールしてください。
- Auto Rename Tag
片方のタグを修正すると、もう片方のタグも自動で修正してくれる。
確認していないが、致命的なバグがあるみたいなので使っていない。 - zenkaku
全角スペースを表示してくれる。
特に必要ないので使っていない。 - scss-scan
ワークスペース内で定義されたmixinやplaceholderを選択候補として表示してくれる。helper.scssという名前でファイルを作り、そこにMixinや変数を書いておくと選択候補に表示される。
言語ごとに設定を変更したい場合は?
たとえばHTMLやSassではコード整形機能を有効にしたいけいど、JavaScriptやTypeScriptでは無効にしたいなど、言語によって設定を変更できます。
以下は例です。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.formatOnSave": true
},
"[scss]": {
"editor.formatOnSave": true
},
"[javascript]": {
"editor.defaultFormatter": null,
"editor.formatOnSave": false
},
"[typescript]": {
"editor.defaultFormatter": null,
"editor.formatOnSave": false
}
}もっと細かい設定をしたい人は?
プラグインは最低限に抑えて、あとはgulpなどのタスクランナーを使って作業の効率化・自動化しています。
gulpで設定している内容は以下。
- sass(expandedとcompressedを選択可)
- compressedときはcssを1行にする
- autoprefixer(grid対応も)
- htmlの共通部分のパーツ化(ejs)
- 画像の圧縮
- sourcemapの作成と削除
1度設定できてしまえば同じ環境を作ることは簡単ですし、状況に応じて処理内容も変更できます。最初にターミナルでコマンドを打てば、ファイルを保存しただけで書いた内容が実行されるのでオススメです。
※2019.10.20追記
gulp4の設定を書いたので参考にしてみてください。
※2021.08.27追記
webpack5で設定する場合は以下の記事をどうぞ。
WordPress用の設定はこちら(テーマ制作用)
WordPressのテーマはPHPと合わせて、WordPressコーディング規約に基づいて作る必要があります。今回紹介した設定方法だけでは十分ではありません。
エラーを表示させて、自動でフォーマットさせる設定については以下の記事を参考にしてみてください。