Photoshopで作るリアルな炎!超簡単5ステップ

Photoshopを使えば写真に炎を出現させるのも簡単です。すでに「炎」というエフェクトが用意されているのでそれを使って炎を書いていきましょう。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
Photoshopの炎エフェクトを使って写真に炎を書く方法
まず写真を用意しましょう。手元に写真がない方は「O-DAN」から好きな写真を選んでください。このサイトだけで32サイトから無料で使える写真を探すことができます。
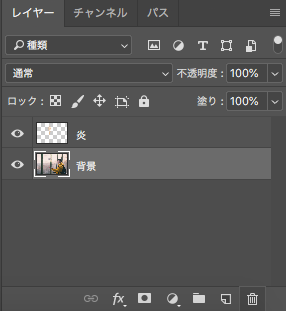
ステップ1:炎用のレイヤーを作成する
炎用のレイヤーを背景レイヤーの上に作成します。炎はすべて炎用レイヤーのうえに書いていきます。

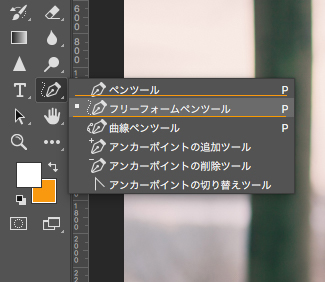
ステップ2:炎の動きをパスで描く
炎用のレイヤーを選択したら、ペンツールもしくはフリーフォームペンツールを使って炎の動きを描いていきます。とりあえず1本の線を描いてみてください。


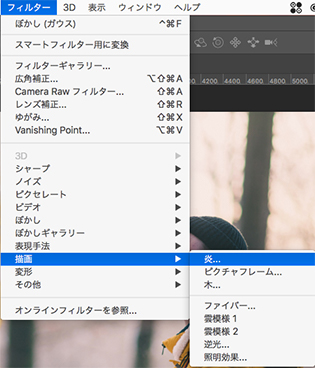
ステップ3:炎エフェクトを使う
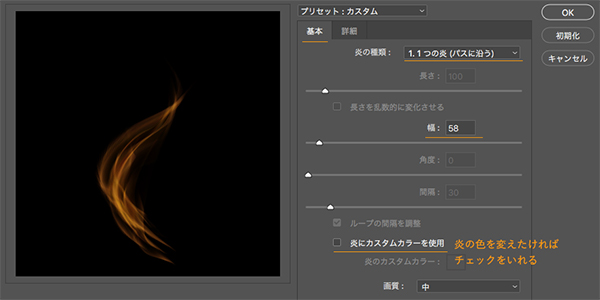
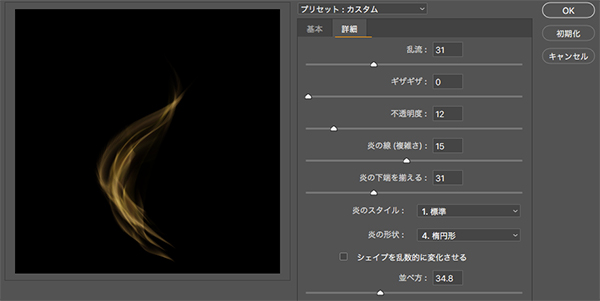
炎の動きがかけたら下のとおり、フィルター > 描写 > 炎の順に選択します。そうすると炎の種類が選べるパネルが表示されるので、自分好みの炎になるように値を入力しましょう。


基本設定で入力するところは①炎の種類、②幅くらいです。炎の色を変えたいのであれば炎にカスタムカラーを使用にチェックを入れます。そうすると色を選択するパレットが出てくるので好きな色を選んで、Enterキーを押せば色を変えることができます。
もっと細かく設定したい場合は詳細設定で変えることができます。数値を入力すれば左の炎の形がすぐに変わるので確認しながら設定していきましょう。

ステップ4:炎にぼかしをかける
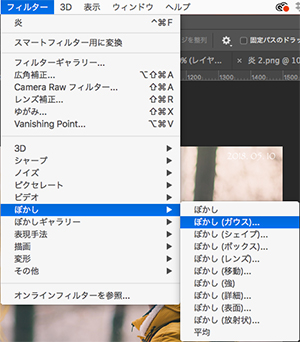
リアルな炎にみせるために炎にぼかしをかけていきます。炎レイヤーを選択している状態で、下のようにフィルター > ぼかし > ぼかし(ガウス)の順に選びましょう。

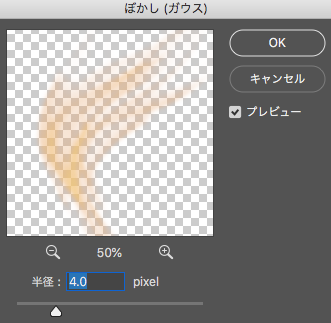
ぼかし(ガウス)を選んだら半径を4pixelに設定します。

ステップ5:1〜4を繰り返す
ステップ1〜4を理想の炎になるまで繰り返します。1から炎を作らなくても、炎レイヤーを複製してサイズを変更したり、左右の位置を変えるだけでも大丈夫です。複数できた炎レイヤーの不透明度に変化をつけるともっとリアルな炎になります。
完成

今回は炎エフェクトの使い方を紹介しましたが、炎のテクスチャを使って画像に馴染ませる方法もあります。記事に書いたので参考にしてみてください。














